- vimはきちんと設定しないとただのメモ帳
- きちんと設定すると地上最強クラスのエディタになる
- でもvimの設定って意味がわからない、難しすぎる。ということで適当に調べて適当にやってみました
- 設定は.vimrcファイルと、.vimディレクトリで行う
- .vimrcは全体設定、.vimディレクトリは主にファイルタイプごとの設定
- :help runtimepathとか:help ftpluginするといろいろ教えてくれる
「Windowsには秀丸があるけど、Linuxには秀丸がないし、Linuxにはろくなテキストエディタがないよね」
・・・あるWindowsユーザのぼやき
「Linuxにはvimがあるけど、WindowsだとCygwin入れないといけないから面倒だよね。GUI付きのエディタなんてろくなのがないし」
・・・あるLinuxユーザのぼやき
「TextMate + vim + emacs = pWnAgE!!」
・・・あるアメリカ人Mac OS Xギークのぼやき
「Mac OS Xで日本語の使えるテキストエディタを探しています。TextMateやvimというソフトをお勧めされたのですが、どちらも日本語が使えなくて困っています」
・・・ある日本人Mac OS X初心者のぼやき
会社で必要に迫られ、つい最近Linux環境でvimを使い始めました。
同じLinux環境のエディタ、emacsとどちらにしようか非常に悩んだのですが、なんと私が作業するRHESのサーバにはemacsがインストールされていないという驚愕の事実が明らかになり、やむなくvimに流れることになりました。
(噂には聞いていましたが、本当にvimしかないシステムってあるんですね・・・)
しかしながら、vimはWindowsのGUI付きエディタで慣れ親しんだ操作方法と全く異なる非常に独特な操作感を持ち、操作するだけでもなかなか苦労します。そして何より、適切に設定していないvimはWindows付属のメモ帳程度の機能しか持ち合わせていません。設定しなくてはならないのですが、その設定の仕方すらわからない。「設定ファイルはどこ?設定をするための画面はどうやって出すの?」という具合です。
自分も最初はquitの仕方すらわからずターミナルごとたたき落とすしかなかったのですが、使い込んでいくうちにコマンドに慣れ親しんできて、むしろ秀丸やSakuraよりも優れていると思えるほどになってきました。
ですが、設定方法だけが未だにいまいちよくわかっていません。ということでちょっと時間を取ってまとめてみることにしました。
○設定ファイル一覧主な設定ファイルは2つ。~/.vimrcファイルと~/.vimディレクトリです。
.vimrcはvim全体の設定を行うためのファイルです。
対する.vimディレクトリは、ファイルタイプごとに異なった設定を行うための設定ファイルを配置するディレクトリになります。
○.vimrcまずは.vimrcファイルから書いていきます。
検索時の挙動、画面の色やシンタックスハイライトの設定、ステータスバーの設定、それからもっとも大事なファイルタイププラグインの設定などを行います。
実際のファイルは以下のような感じになりました。
" .vimrc
" General
set nocompatible
set history=50
" Search
set ignorecase
set smartcase
set wrapscan
set hlsearch
" View
colorscheme desert
syntax on
set number
set title
set ruler
set list
" File system
set nobackup
" Filetype specific settings
" Set any other file type specific settings
" in ~/.vim and ~/.vim/after
" Type :set runtimepath to see you runtime path.
filetype plugin indent on
" Other programming staffs
set showmatch
個々の命令の詳しい解説は探せばたくさんありますのでそちらにお譲りしますが、
とりあえずWindowsユーザーだった人に覚えて欲しいのは、syntax onを書くこと、filetype plugin indent onを書くこと、
そしてこのファイルに書いてある内容をvim上で:(コロン)に続けて書くとこのファイルに書いたのと全く同じ効果が得られるということです。
たとえばvim上で:filetypeとタイプするとファイルタイプの設定が表示されますし、:syntax onや:syntax offとvimからタイプすると、シンタックスハイライトの設定がon off切り替わると思います。:colorscheme とタイプしてTabキーを押すと次々に利用可能なcolorschemeを表示してくれます。
この「.vimrcの内容=コロンに続けて書くことが出来る」というルールを覚えてしまうと、vimの設定がずいぶんと楽になると思います。
で、上記の.vimrcを書くことでファイルタイプごとのデフォルト設定とデフォルトインデントが有効になります。
これだけですばらしく強力なエディタになるのですが、デフォルト設定のままではいくつか気になる箇所があったり、不満が出てくる場合があります。
たとえばPython。Pythonのファイルを開いて編集してみればわかるのですが、
ごらんの通り、インデントがタブになってしまいます。PythonはPEP8でインデントを半角スペース4個でやれと規定されているので、それにあわせたいですね。
 ○.vimディレクトリ
○.vimディレクトリそんなときこそ.vimディレクトリの出番です。
~/.vim/after/というディレクトリを作成し、その中にファイルタイプごとの設定ファイルを作成して配置することで、自由自在にファイルタイプごとの設定を行うことが出来るようになります。
ここでは自分の行った設定だけをさらしますので、
より深く知りたい方は、「runtimepath」とか、「ftplugin」とかでvimのhelpを検索してみたりググったりしてみるとよろしいかと思います。
じゃ早速やってみます。
$ mkdir -p ~/.vim/after/indent
$ cd ~/.vim/after/indent
$ vim python.vim
何やってるかよくわからんという方は、とりあえず「インデントの設定したいときは~/.vim/after/indentってディレクトリの中にファイルタイプ.vimって名前のファイル作ればよい」と覚えておけばよいかと思います。
(もちろん詳細は全然違うのできちんと調べられることを推奨いたします)
で、python.vimを書きます。
setlocal shiftwidth=4
setlocal expandtab
これだけです。
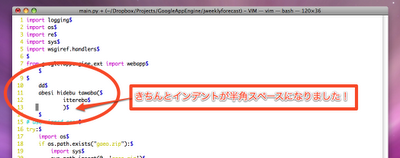
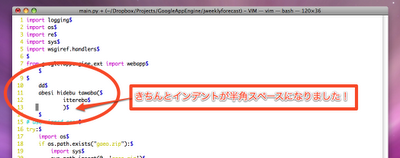
じゃ、もう一回Pythonのファイルを開いてみましょう。

ばっちりですね!!これでPythonのファイルをvimでストレス無く編集できるかと思います。
最大の問題は、vimで日本語を使うためにはさらに設定が必要だというところでしょうか。
その上vimは日本語入力が非常に大変です。
モード切替→日本語入力に切り替え→タイプ→英字に切り替え→モードを元に戻す
という非常にかったるい操作が必要になります。
(私の場合、vimで書くソースはコメント含めてすべて英語で記述するようにしています)
ほんと、コンピューターは英語以外の言語に優しくありません。
○おまけ、LeopardのTerminal.appでANSIカラーを変更するツールvimのcolorschemeとかTerminal.appの色設定を触っているときに偶然発見したツールです。
端末のANSIカラー設定を変更することが出来ます。
http://niw.at/articles/2007/11/02/TerminalColoreopard/jaANSIカラーというのは、UNIX系のOSでは端末で使える色がANSIカラーとして8色決められていて、
その色を指定して自由にカラーを出力することが出来るという仕様です。
UNIX系のOSで色指定をしたいときはこのカラーコードを設定ファイルに指定してやればよいらしいのですが、この作業はとても大変です。
ということで、出来る限り端末自体の色設定を変えてやって対応するようにしたいですよね。そんな願いを叶えてくれるのがこのTerminalColorLeopardというわけです。
TerminalColorLeopardを使えばll黒背景のときと白背景の時でいちいちシェルの設定ファイルの色設定を書き換えたりしなくてすみそうです。おすすめです。
まぁ、これぐらいの機能は標準で搭載して欲しいものですが・・・