- http://code.google.com/p/route-me/wiki/EmbeddingGuidev2 ただし一部間違いなど不正確なところがある
- route-meはフレームワークになっていない(ただのXcodeプロジェクト)なので、自分のアプリに組み込むためにはXcodeプロジェクトを参照する設定を行わなければならない
- MapViewを組み込む際にはInterface Builderを用いるよりもソースコードから直接Viewを作る方が楽
前回に引き続きMap Viewが使いたいということで、今回はいよいよ実際にroute-meを利用して自分のアプリ上でMap Viewを表示してみたいと思います。
参考にしたのは以下のページ。
EmbeddingGuidev2
http://code.google.com/p/route-me/wiki/EmbeddingGuidev2
○まずは何はなくともプロジェクトをダウンロードする
一週間に何度も更新が入るようなプロジェクトですので、常に最新のソースを利用したい方は、パッケージを落としてくるよりSubversionを利用してチェックアウトするのがおすすめです。
ということでコマンドプロンプトから以下のコマンドを実行。
$ svn checkout http://route-me.googlecode.com/svn/trunk/Proj4
$ svn checkout http://route-me.googlecode.com/svn/trunk/MapView
パッケージからダウンロードする場合でも、Subversionからチェックアウトする場合でも重要なことは、このProj4というプロジェクトディレクトリと、MapViewというプロジェクトディレクトリを同じディレクトリに配置する必要があるということです。例えばこんな感じです。
$ ls -l
total 0
drwxr-xr-x 12 akisute staff 408 12 25 22:06 MapView/
drwxr-xr-x 168 akisute staff 5712 12 25 22:04 Proj4/
drwxr-xr-x 13 akisute staff 442 12 25 22:07 ThisisMyProject/
これはMapViewがProj4プロジェクトを参照しているからのようです。
自分のプロジェクトについては何処に置いても大丈夫ですが、同じ場所においておいた方が後からプロジェクトの参照がしやすくていいかもしれません。
ちなみに、私たちユーザーが使うのはMapViewプロジェクトだけです。Proj4は内部的に利用されるだけですので、私たちが直接呼び出すことはありません。
○プロジェクトの参照を自分のプロジェクトに追加する
次は配置したMapViewプロジェクトへの参照を自分のプロジェクトに追加します。

プロジェクトに追加を選択して、先ほど配置したMapViewプロジェクトの中の、MapView.xcodeprojを選択します。
このとき、プロジェクトのコピーは作成してはいけません。「ディスティネーショングループのフォルダに項目をコピーする」というチェックボックスを選択しないようにしてください。

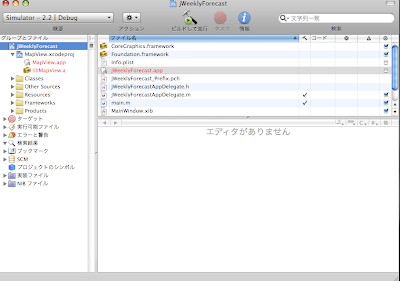
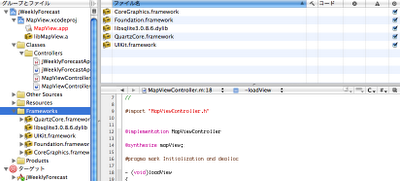
追加が成功するとこんな感じになります。
"Xcode Project Management Guide"の37ページ目(Referencing Other Projects)というところに書いてある方法なんだそうです。
・ビルドターゲットにファイルを追加
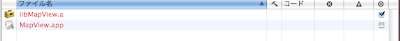
libMapView.aというファイルの横にある小さなチェックボックスをチェックします。

こんな風に。MapView.appはチェックしなくてよいです。
これでlibMapView.aがビルドターゲットに追加されます。
・ビルドターゲットの設定
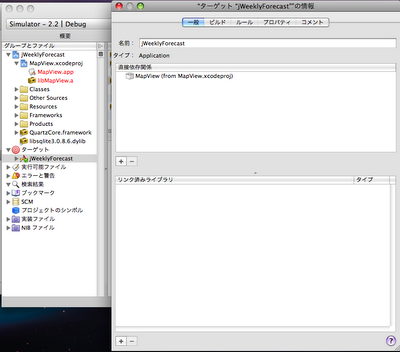
ビルドターゲットの設定を開きます。プロジェクトメニューから選択するか、ターゲットを直接ダブルクリックします。

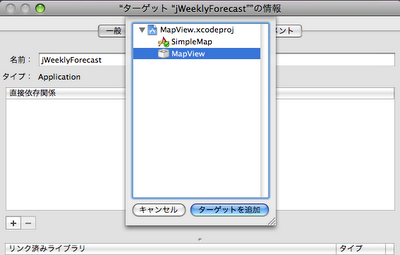
では直接依存関係というところに、先ほどのMapViewを追加します。+ボタンを押して追加してください。

このMapViewというのを追加します。
それから、リンク済みライブラリというやつをいくつか追加する必要があります。
QuartzCore.frameworkと、
libsqlite3.dylibというライブラリを追加してください。
原文では4つ追加するように指示されていますが、この2つだけで問題ないようです。
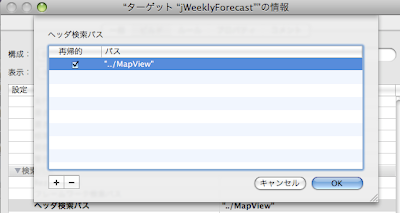
・ヘッダ検索パスを変更する
引き続きターゲットの設定ウィンドウから、「ビルド」タブを選択し、
「ヘッダ検索パス」という項目を探します。

このように、MapViewプロジェクトへのパスを設定します。
ここでは早退パスで指定していますが絶対パスでも問題ないと思います。
再起的チェックボックスを忘れずに。
・プロパティタブの識別子を設定
プロパティタブの中の、識別子という項目を設定します。
これはMapViewに限らずiPhoneアプリを実機にインストールする際に必ず必要になる設定なのですが、一応忘れずにということで。
・ここらで一度ビルドしてみる
Command + Bを押下して一度ビルドしてみます。ここまでの設定が間違いなければビルドに成功します。
「警告がいくつか出るかもしれないが無視してくれ」と原文には書いてましたけど、私の場合には警告は一つも出ませんでした。ラッキーです。

ビルドにどうしても成功しない場合には、こちらの画像を参考にしてみてください。ライブラリがきちんと追加されていなかったりしませんか?
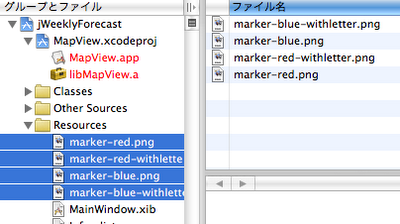
・リソースの追加
MapViewプロジェクトの中にある画像ファイルを、
自分のプロジェクトにコピーしてきます。そうしないとマーカーの画像がでないんだとか。

こんな風に加えてみました。別に自分のプロジェクトの中なら何処に加えておいても問題ないとは思います。小さなチェックボックスをチェックして、ビルドターゲットに追加するのも忘れずに。
○いよいよマップを自分のプロジェクトに配置
マップを自分のプロジェクトに配置する方法には、
1:
2:
この二つがあります。1の場合は、Interface Builderを起動して、Viewを配置し、Viewのクラス名をRMMapViewに変更すれば基本的にはOKですが、Interface Builder上で追加しただけでは動かない(gccがコンパイル時にリファレンスを削除してしまうらしいです)のでちょっとしたハックをコード上で行う必要があります。
ViewControllerに以下のようなコードを追加してください。
- (void)viewDidLoad {これでInterface Builderから追加したRMMapViewが動作します。
[super viewDidLoad];
[RMMapView class]; //この行がハック
}
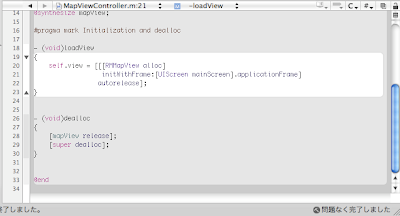
2の場合は、以下のようなコードを書きます。

画像ですみません。
○そしていよいよアプリケーションを実行

無事に出ました!
(地図の一番下に空白があるように見えるのは私の設定ミスで、普通に先ほどまでの記述に従って作ればきちんと全面が地図になると思います)
デフォルトの設定だと、オーストラリアのキャンベラ近郊のど田舎が最大倍率で表示されるようです。
○次回予告
一応地図は出ましたが、このままでは役に立たないので、
次回は初期表示位置の設定、初期倍率の設定、スクロール範囲の制御(日本の外は見れなくする)、マーカーの配置、クリックイベントの取得のやり方などを調べてみようと思います。












