
一度 Continue on mobile.twitter.com ボタンを押せば次の画面に遷移して二度と表示されなくなるのですが、大抵のお客さんはこの画面を見た瞬間意味不明になってしまうと思うので、表示されないようにしなければなりません。
最初に思いついた方法は以下の

http://mobile.twitter.com/settings/dismiss?d=2
このリンクを NSHTTPConnection なんかで踏ませればいいんじゃないかと思っていたのですが、調査してみた結果もっと簡単に何とかできることがわかりました。このアプリの宣伝広告を消すのに一番簡単な方法は、以下のように Cookie をセットしてやることです。
// mobile.twitter.comにUIWebViewからアクセスしたときに、"Get Twitter for iPad NOW"とかなんとか表示されるのを防ぐため、
// UIWebViewが使うcookieにd=2をセットしておく
// NSHTTPCookieExpiresはセットしなくても大丈夫です(その場合起動ごとにCookieがけされてしまうので、起動時に毎回セットしてください)
NSHTTPCookie *twitterForIPadAdBlockCookie = [NSHTTPCookie cookieWithProperties:[NSDictionary dictionaryWithObjectsAndKeys:
@"d", NSHTTPCookieName,
@"2", NSHTTPCookieValue,
@".twitter.com", NSHTTPCookieDomain,
@"/", NSHTTPCookiePath,
[NSDate distantFuture], NSHTTPCookieExpires,
nil]];
[[NSHTTPCookieStorage sharedHTTPCookieStorage] setCookie:twitterForIPadAdBlockCookie];
これだけでご覧の通り!嘘のように広告が出なくなります。
■おまけ: javascript:スキームを使ってみよう
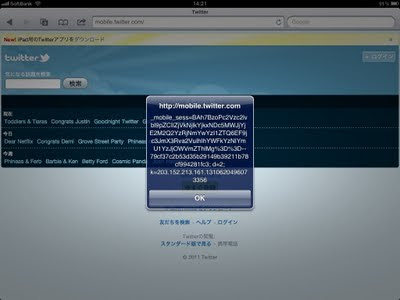
今回のように UIWebView をアプリ内で使って特定のWebアプリを表示する場合にWebアプリの挙動が知りたくなったときは、iPadのSafariブラウザから javascript: スキームを使って JavaScript のコードを流し込んでデバッグするとなかなかはかどると言うことがわかりました。たとえばクッキーを表示させてやるだけなら、以下のように超簡単にできます:
javascript:alert(document.cookie);

クッキーを流し込むのも、流し込むだけならこれまた簡単:
javascript:document.cookie="foo=bar";より詳細な調査はPC側のブラウザでゆっくりやって、最後にちょっとだけ試したいところを実機でやってみることができるのがいい感じです。多分この用途のためのブラウザアプリなんかも App Store をあされば出てくると思うので、そういうのを使えばさらにはかどると思います。