- タッチイベントを扱うときはRMMapViewDelegateプロトコルを採用する
- シングルタッチ、ダブルタッチを感知したり、マーカー上のタッチやドラッグを感知したり、地図の移動およびズームを感知したりできる
- 現状、マップのドラッグやズームを使用不可能にするための手段は用意されていない。Delegateの返り値による操作もできない。
- UIMapViewにenableDraggingおよびenableZoomというインスタンス変数が用意されているが、mapView->enableDraggingのようにしてアクセスしようとするとコンパイルエラーになってしまう。
route-me上でタッチイベントを取得してみました。

こんな感じで、画面上のタップした点を取得することができます。
タッチイベントの取得方法は、
まずRMMapViewDelegateプロトコルを任意のクラスに適合させて、
@interface MapViewController : UIViewController{
/* 中略 */
- (void) singleTapOnMap: (RMMapView*) map At: (CGPoint) point
{
NSString *message = [NSString stringWithFormat:@"(%f, %f)", point.x, point.y];
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"singleTapOnMap"
message:message
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alertView show];
}
/* 後略 */
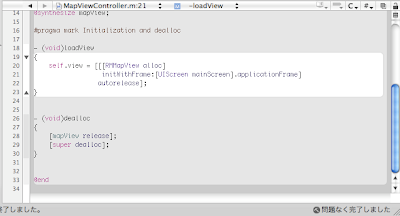
適合させたクラスのオブジェクトをRMMapViewのdelegateプロパティにセットします。
RMMapView *mapView = [[[RMMapView alloc]
initWithFrame:[UIScreen mainScreen].applicationFrame WithLocation:initialLocation.coordinate]
autorelease];
mapView.delegate = self;
普通のUIViewとほとんど同じですね。
しかしこの方法では画面上の座標がとれるだけで、緯度経度を取ることができませんので、
RMMapViewのメソッドを用いて、緯度経度に変換します。
@interface MapViewController : UIViewController{
/* 中略 */
- (void) singleTapOnMap: (RMMapView*) map At: (CGPoint) point
{
//ポイントをLatLongに変換して表示する
CLLocationCoordinate2D coordinate = [map pixelToLatLong:point];
NSString *message = [NSString stringWithFormat:@"(%f, %f)", coordinate.latitude, coordinate.longitude];
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"singleTapOnMap"
message:message
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alertView show];
}
/* 後略 */

これで緯度経度になりました。
ところで、地図のスクロールやズームを制限して利用したいというときがあると思います。
たとえば日本向けのアプリなのにアルゼンチンの地図をスクロールして表示されたら困るという場合です。
早速地図のスクロールを制限する方法を調べてみたところ、
RMMapViewにいかにもそれらしいメンバー変数を発見。
@interface RMMapView : UIView
{
RMMapContents *contents;
iddelegate;
BOOL enableDragging;
BOOL enableZoom;
RMGestureDetails lastGesture;
float decelerationFactor;
}
しかしながらこのメンバー変数、プロパティも操作するためのメソッドもなく、外部から操作することができません。
ためしに無理矢理以下のようなコードを書いてアクセスしてみたところ、コンパイルではねられました。
RMMapView *mapView = [[[RMMapView alloc]
initWithFrame:[UIScreen mainScreen].applicationFrame WithLocation:initialLocation.coordinate]
autorelease];
//以下の行でエラー。アクセスできません
mapView->enableDragging = NO;
残念ながらまだこの機能は現在のバージョンのroute-meでは利用できないみたいです。
その他、delegateメソッドの返り値をNOにしたらスクロールしなくなるとかそういう機能がないか調べてみましたがやはりなさそうで、今のところ地図のスクロールおよびズームを制限するのは難しそうです。今後のバージョンアップに期待ですね。