ここまでのCS193Pの進捗をアップしてみました。
http://sites.google.com/site/akisutesama/files/HelloPoly-06.zip?attredirects=0
Xcode3.1用のプロジェクトファイルと、ソース一式が入っています。
Max OS Xで解凍してXcodeで読み込んでコンパイルできると思います。たいした内容ではありませんが一応。
2008年11月22日土曜日
CS193P Cocoa Programming - 5日目、いよいよView自作
- Interface Builderを使ったらとにかくWrite Class Files...を押すのを忘れないように
- 描画はJavaのSwingなどとほぼ同じ
- drawRectメソッドをオーバーライドして描画する
だんだんと難易度も上がってきました。

まずは自作Viewを作成。
Interface BuilderからUIViewを引っ張ってきて画面上に配置。
クラス名を適当に(ここではPolygonView)に変更。
ControllerクラスやらModelクラスなど、必要に応じてOutletを追加します。
最後に(一番忘れやすいんだけれども)メニューからFile > Write Class Files... この書き出しを行わないとXcode上に実際のソースが出てきません。
書き出しを行ったらXcodeを開いて、以下の2つの仕事を行います。
・先ほど追加したPolygonViewのスーパークラスを定義する
・ControllerにIBOutlet PolygonView *polygonViewを追加する
新しいオブジェクトはWrite Class Filesで一発だと思うけれども、既存のクラス(例えば前回実装したController)なんかは、書き出ししちゃうと上書きしてしまいそう。怖いので今回はXcodeから書くことにしました。でもこれ非常に非効率的。hファイルだけ上書きしてほしいんですけど・・・

勇気を振り絞って上書きWrite Class Files...にチャレンジしたら、なんだかこんなFileMergeとかいうアプリが立ち上がって、きれいにマージすることができましたとさ。よかったよかった。

では早速Viewに描画処理を追加します。
描画を行うのはUIViewの-(void)drawRect:(CGRect)rectメソッドですので、こいつをオーバーライド。
あとは再描画したいタイミングでUIViewのsetNeedsDisplayをコールすれば適切なタイミングでシステムが再描画してくれるというしくみ。Swingに似てますね。

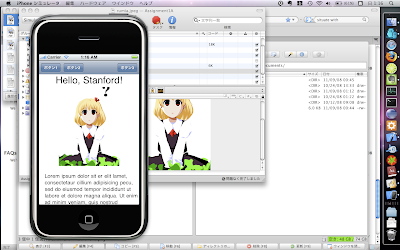
実際に描画してみました。簡単簡単!!

描画のやり方さえわかってしまえばこっちのものです。
ポリゴンの点の位置を計算するメソッドは例題の中で用意されていたので、それを丸コピーして点の位置に線を引くだけ。線の太さを調節する関数はCGContextSetLineWidthというのが見つかったのでそれを使うだけ。リファレンスが使いやすい!すてき!

カスタムビューの中にUILabelを追加して、ラベルにポリゴンの名称を表示できるようにしてみました。UILabel.textプロパティを書き換えるタイミングはカスタムビューのdrawRectの中で。ほかに良いタイミングが見当たらず。
ひとまずこんなところですかね。次は・・・
- スライダーで線の太さを変える
- 線の種類を何らかのスイッチで変える
- ビューの上でフリックしたらポリゴンがくるくる回るようにする(アニメーション処理の勉強が必要)
2008年11月17日月曜日
CS193P Cocoa Programming - 現在4日目
- メモリの管理についてお勉強
- allocで領域確保(オーバーライドしない)
- initで初期化(オーバーライドして使う)
- 同一オブジェクトを参照するときはretain(オーバーライドしない)
- コピーするときはcopy(オーバーライドしない、copyWithZoneをオーバーライドするべき)
- 解放するときはrelease(オーバーライドしない)
- 実際にメモリから削除されるのはdealloc(オーバーライドして使う)
- NSAutoReleasePoolとautoreleaseメソッド・・・事前にautoreleaseしておいたオブジェクトは[NSAutoReleasePool releaseまたはdrain]呼び出し時に一斉に解放される
1日に二日分前進。iPhone発売から既に4ヶ月経過、既に無数の超優良アプリがわんさかと出回っています。果たして私は遅れを取り戻せるでしょうか。

これはNSURLから文字列を取得する方法を模索していたときです。
結局、absoluteStringかrelativeStringが正解ということがわかりました。

クラスの作成とメモリ管理。ようやくCらしくなってきたかな?
Objective-Cではガベージコレクションもできるらしいのですが、iPhone開発ではガベージコレクタをぶん回せるだけのリソースはないため昔ながらのメモリ管理でやる必要があります。

いろんなイニシャライザをためしてみました。
リストにオブジェクトを突っ込んだときは、突っ込んでいるNSArray自身もリリースしないと、個々のオブジェクトがリリースされません。おそらく内部でretainされてるんでしょうね。

introspection(Javaでいうところのrefrection)にチャレンジ。instanceof演算子みたいなのはなくて、すべてNSObjectのメソッドとして提供されています。java.lang.refrectionパッケージみたいな面倒さはないです。あとセレクタはSEL型とかいう専用の型があって便利。いわゆる関数へのポインタとして使えます。Javaの何が不満ってこの関数ポインタがないところですよ。

続けてもう一つの宿題のほう(Assignment2B)に突入。いよいよ実際に動作するiPhoneアプリを作ることになるのですが、その前に一つ宿題にバグ?があったのでご報告。
上の画像のカーソルで選択している部分(PolygonShape.h)、Assignment2Aで作成したときにはCocoa/Cocoa.hをインポートしていますが、2BではCocoaが使えない(iPhoneアプリになるため)ので、Foundation/Foundation.hに書き換える必要がありました。

で、これが完成品です。
SwingやWin32API開発並みの苦行を覚悟していたのですが、あまりに簡単で逆に拍子抜け。はまりそうな点といえば、プロジェクトに新しくクラスをインポートしたり作成した後はInterface Builderからアプリケーションに登録しなければならないというところぐらいでしょうか。あと、awakeFromNibはコントローラに実装しないとだめ(間違えてPolygonShapeに一生懸命実装して、ビルド直前にこの過ちに気づきました)。
今のところは楽勝。問題はOpen GL ESに手を出すあたりからでしょうかね。
2008年11月9日日曜日
CS193P Cocoa Programming - 1日目の宿題Bをやってみた
- Objective-Cは、見た目とは裏腹に非常に簡単
- Xcodeのリファレンスはきわめて優秀
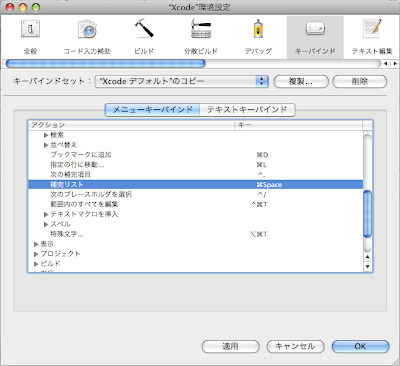
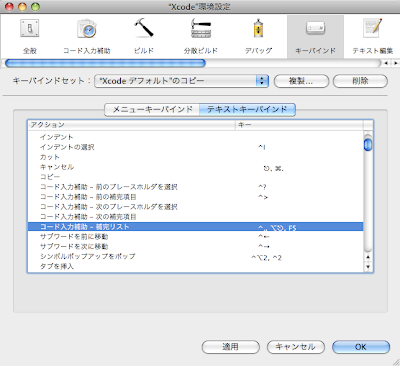
- Xcodeのコード補完はControl + , またはOption + Escだが使いづらいのでCommand + Spaceに変更する
- Xcodeのコンソール表示(NSLogの内容を確認)はShift + Command + R
それにしてもこの宿題、問題の出し方がうまいです。全く調べないで解けるほど優しくないですが、何処を調べればよいかはきちんと示されています。リファレンスの引き方と自分で調べる力が養えるのがうれしいです(あたりまえなんですけど・・・自分の大学では調べてもさっぱりわからないか、調べ方がそもそもわからないか、調べる必要がまったくないか、というような宿題が多かったので)。
閑話休題。Objective-Cは何一つわかりませんが、とにかく見よう見まねでコードを書いてみます。

おおー動いた!最初このコンソールの出し方がわからず困りました。Shift + Control + Rでした。

調子に乗ってさらに数行記述。リファレンスを引いてNSString同士の結合およびフォーマットのやり方を調べてみました。+で結合できないのが少々面倒(確かC++だとできたはず)。

なれてきたらもう簡単。
それにしてもメソッド名がいい感じに長いです。私はこういうやたら説明的で長いメソッド名が大好きです。

NSArrayのループもこの通り。Javaっぽい。
あとNSDictionaryも調べてみましたけど、Javaと同レベル・・・これはいまいち・・・
JavaScriptやPythonみたいなスクリプト言語らしい使い勝手のいいDictと比べる方が悪いですけどね。

Xcodeの設定。これでコード補完をCommand + Spaceに割り振ることができます。

同じ項目がもう一カ所ありましたが、こちらは変えなくても特に問題ないらしいです。メニューから呼び出しているかそれともテキストエディタの中で直接呼び出しているかの違いのようです。
それでは引き続き残りの宿題をやってしまいますか!
CS193P Cocoa Programming - 1日目の宿題Aをやってみた
- http://www.stanford.edu/class/cs193p/cgi-bin/index.php
- これはわかりやすい
- 宿題があるのが実にうれしい
- Interface Builderで配置したクラスの属性(位置とか表示するイメージとか)を操作するときは、Command + Shift + I またはCommand + 1から4
- Labelの文字の大きさとフォントは変えられたが色とか太字はなぜかうまくいかず
- vertical centerな配置やholizonal centerな配置を行うには、メニューのLayout > Align
手始めに1日目の宿題から。・・・こんなに宿題を嬉々としながらこなす私の姿を学生時代の自分に見せてやりたいものだ。
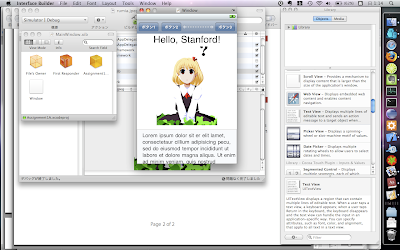
一つ目の宿題は、コーディングはいっさいなく、interface builderからCocoa Touchが用意しているviewやclassを配置して画面をデザインしてビルドして走らせるだけというもの。

こんな感じでinterface builderにパーツを配置して・・・

できた!初日の宿題だけあって実に簡単。
こういったグラフィカルなGUI作成機能は別に目新しいものではない(Microsoft Visual Studio 2005などでもできる)が、これまで使ったことがあるツールよりは使いやすかった気がする。まぁVS2005はマイクロソフト語で書かれているので読めない=論外だし、Eclipse GEFはそもそもSwing自体があまりよいフレームワークでなかったため使いづらかった。
なによりiPhoneの場合はデバイスの画面サイズが決まっているから絶対座標指定がしやすい。
登録:
コメント (Atom)