参考文献はこちら。
http://d.hatena.ne.jp/griffin-stewie/20090315/p1
■デフォルトのテンプレートのあるパス
デフォルトのiPhone SDK用のテンプレートは以下のパスにあります。
/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/中を見ると、
akisute Xcode$ pwd /Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode akisute Xcode$ tree -L 1 . |-- File Templates |-- Plug-ins |-- Project Templates |-- Specifications `-- Target Templates 5 directories, 0 filesこのようにファイル用のテンプレートとかプロジェクト用のテンプレートなどが用意されています。
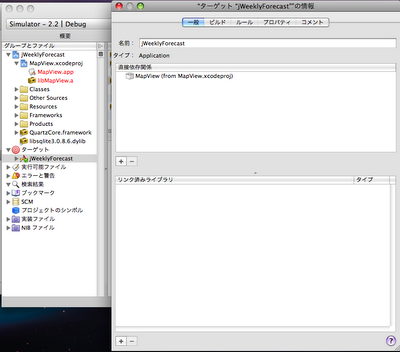
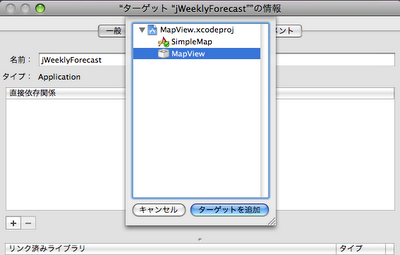
■自分で作成したテンプレートを置くパス
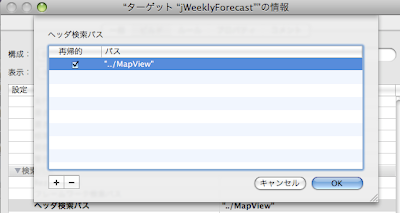
自分で作成したテンプレートは、以下のパスに配置するとXcodeが認識してくれます。
~/Library/Application Support/Developer/Shared/Xcode/
■テンプレートの書き方
まずは元となるファイルをデフォルトのテンプレートのあるパスからコピーしてきます。今回はファイルのテンプレートを操作したいので、File Templatesディレクトリを丸ごとコピーします。
akisute Xcode$ cp -r File\ Templates/ ~/Library/Application\ Support/Developer/Shared/Xcode/コピーしたテンプレートを修正します。テンプレートの構成は以下のようになっています。
File Templates
`-- Cocoa Touch Class
`-- Objective-C class
|-- NSObject subclass.pbfiletemplate
| |-- TemplateInfo.plist
| |-- class.h
| `-- class.m
|-- TemplateChooser.plist
|-- UITableViewCell subclass.pbfiletemplate
| |-- TemplateInfo.plist
| |-- class.h
| `-- class.m
|-- UITableViewController subclass.pbfiletemplate
| |-- TemplateInfo.plist
| |-- class.h
| `-- class.m
`-- UIView subclass.pbfiletemplate
|-- TemplateInfo.plist
|-- class.h
`-- class.m
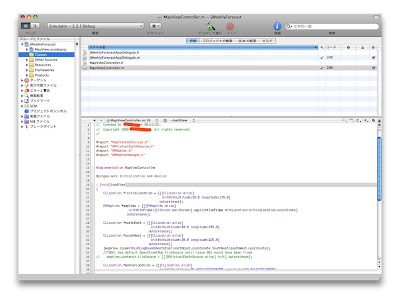
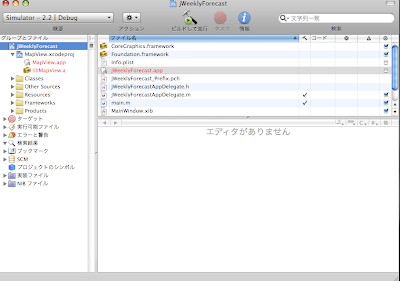
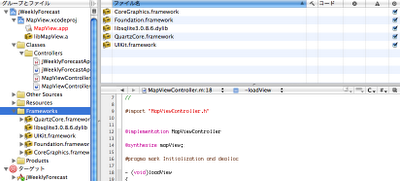
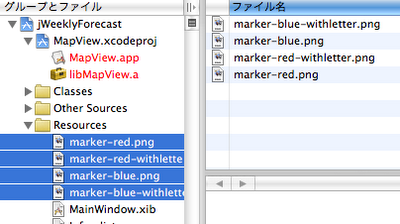
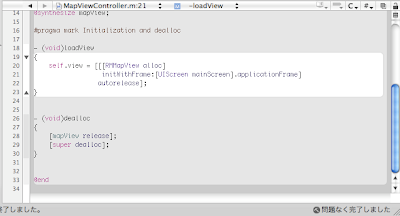
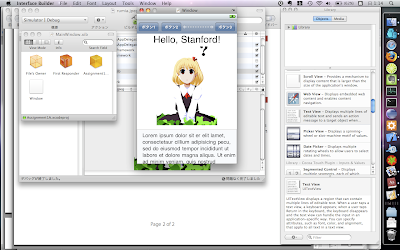
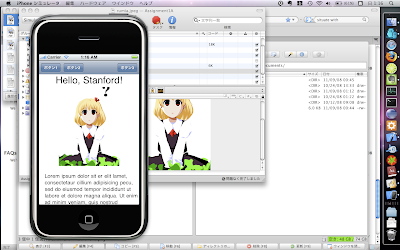
Cocoa Touch ClassディレクトリとObjective-C classディレクトリが階層構造になっており、その下のHogehoge.pbfiletemplateが実際のテンプレートになります。中のclass.hとclass.mを書き換えることで、テンプレートの内容を変更できます。論より証拠、実際にやってみます。さっきの構造をXcodeに読み込ませると、以下の図のようになります。

それぞれの要素がどの位置に対応しているかがわかります。
実際にテンプレートを編集するときは、class.hとclass.mの内容を適当なテキストエディタで編集します。このとき、«YEAR»や«DATE»のような特定の文字列は自動的に置換されます。iPhone SDK付属のテンプレートを参考にしてみてください。
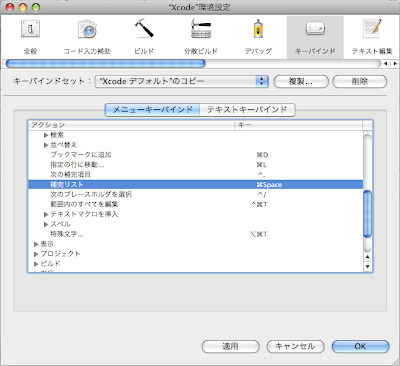
■余談:«»はどうやって出力する?
基本コピペすれば問題ないですが、自分で入力する場合は、
・JIS配列のキーボードの時は、Option + [とOption + ]で入力できます。
・ASCII配列のキーボードの時は、Option + \とOption + |で入力できます。